We being europeans continued with metric measurements. Website make a website make a website w3css make a website bs3 make a website bs4 center website contact section about page big header example website grid 2 column layout 3 column layout 4 column layout expanding grid list grid view mixed column layout column cards zig zag layout blog layout google google charts google fonts converters.

How To Measure For Jeans 12 Steps With Pictures Wikihow
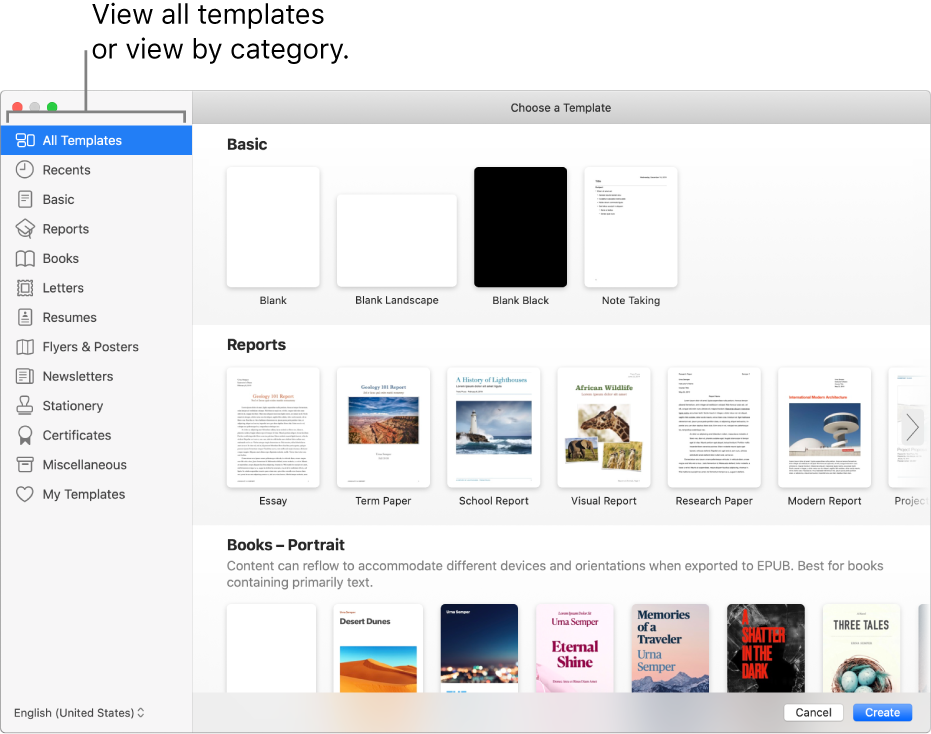
How to create a body measurement page on website. Domain names web hosting website templates and ecommerce solutions included. Breaks on or before line two so at least three lines carry over to. After setting the up the page size and margin we needed to make sure there are page breaks in the right places. Then use the following background properties to center and scale the image perfectly. Screen size smartphones have very small screens compared to desktop computers so designers need to make the pages simpler. Use 50 to create a half page background image.
27mm 16mm 27mm 16mm. A short while ago i was trying to listen for mouse events on the body of a mostly empty page. You can make your website as simple or complex as youd like. Html is one of the core components of the world wide web making up the structure of web pages. Just create an account pick a design and use the built in editor to add your own images and text. Knowing what i had to do i specified the body element in the html and wrote some css that looked as.
Ok so here is the setup. Creating an html page is possible using basic text editors found on both windows and mac computers. Different models have different screen sizes but as a rule of thumb aim for 340px as a maximum width for your mobile portrait design. Godaddy website builder is an online editing and publishing tool that helps you create a website regardless of your technical skill level. Once youve created your web page you can save it as an html document and view it in your web browser. Having a us based publisher we were given the page size in inches.
Use a container element and add a background image to the container with height. How to create a full height image. The browser wants to make a page break after line four so the last line appears at the top of the next page. What i wanted to do was make the body element take up the full height of the page so that i have a giant hit target that i can do all sorts of event related shenanigans on.